1. Introducción
2. Confección de la imagen de un mapa
3. Enlaces alternativos
de texto
4. Programas editores
de mapas
Se ha visto anteriormente dos maneras distintas de enlazar una página con otra: por medio de un enlace de texto o por medio de una imagen. Pero en este último caso se hacía uso de una imagen para enlazar a una única página.
Se puede utilizar una única imagen para enlazar con varias páginas, yendo a una u otra según la zona en donde se pulse el ratón. Este tipo de imágenes se llaman mapas.
Veremos cómo se crea un mapa partiendo de una imagen, y cómo se implementa dicho mapa con el lenguaje HTML en nuestra página.
Hay dos tipos de mapas:
1.Mapas gestionados por el servidor
2.Mapas gestionados por el cliente
Mapas gestionados por el servidor
En este tipo de mapas al desplazar el cursor sobre la imagen que forma el mapa se van obteniendo las distintas coordenadas. Cuando se pulsa el ratón en un punto determinado, el navegador envía esas coordenadas al servidor, y éste comprueba en un fichero MAP (situado en en el servidor) cuál es la página que se corresponde con estas coordenadas, envía esta información al navegador, y éste solicita a su vez al servidor que le enlace con dicha página.
Estos mapas, que fueron los que aparecieron inicialmente, tienen una ventaja: que pueden ser utilizados por todos los navegadores, incluso por las versiones más antiguas.
Pero tienen varios inconvenientes: No todos los servidores tienen implementado el programa CGI necesario para que pueda funcionar un mapa de este tipo. Además hay que conocer el tipo de servidor (NCSA, el más común, o CERN), pues el código a aplicar es distinto en un caso u otro.. Por otra parte, al requerir un tráfico de datos entre el navegador y el servidor, el tiempo de respuesta es mayor que en el otro tipo, como veremos.
Mapas gestionados por el cliente
Estos mapas son gestionados por el cliente (es decir, nuestro navegador) y no por el servidor, como en el caso anterior. En este tipo de mapas, al ir desplazando el cursor se observa que en ciertas zonas se convierte en el símbolo normal para enlazar con otras páginas (una mano, habitualmente). Si se pulsa en estas zonas activas (hotspots), el navegador consulta con el documento HTML que ha recibido, y decide a qué página o dirección corresponde esa zona activa.
Es decir, no necesita enviar la información al servidor y esperar la respuesta de éste, con lo que el proceso es más rápido que en el caso anterior, reduciéndose además el tráfico de datos y la sobrecarga al servidor. Otras ventajas son que al pasar por una zona activa se muestra la dirección a la que se corresponde (al contrario que en el caso anterior, en la que sólo se ven unas coordenadas).
Además, estos mapas se pueden utilizar off-line, al contrario también que en el otro tipo, ya que no requieren la ayuda del servidor. Pero tiene el inconveniente de que estos mapas no son implementados por todos los navegadores, como en el caso anterior, aunque sí por la mayoría de los utilizados actualmente, desde las versiones siguientes: Netscape 2.0, Microsoft Explorer 2.0, Mosaic 2.1, etc. Pero se puede obviar este inconveniente suministrando enlaces alternativos para los navegadores que no implementen este tipo de mapas.
En lo que sigue, vamos a ver exclusivamente cómo implementar
este tipo de mapas, es decir, mapas gestionados por el cliente (client-side
image maps).
2. Confección de la imagen de un mapa
Antes que nada, es necesario confeccionar la imagen que va a servir como mapa. También se puede utilizar una imagen existen y trabajar con ella. Se puede utilizar un programa gráfico, y pueden utilizarse los formatos GIF o JPG.
Vamos a crear una mapa para utilizarlo primeramente una imagen ya existente, con dos zonas activas rectangulares que enlancen alguna página en particualr cada uno. Primerante se utilizará una imagen existen como la siguiente con una dimensión de 586x206 pixeles:

Para definir un área activa rectangular, necesitamos conocer las coordenadas de su ángulo superior izquierdo y las de su ángulo inferior derecho.
Estas coordenadas las podemos obtenemos con un programa gráfico o a prueba y error. Estos valores serán los siguientes:
Para la primera zona activa "Los estándares del HTML": (0,0) y (299,206)
Para la segunda zona activa "Fondos": (300,0) y (586,206)
Ya tenemos los datos necesarios para escribir el código HTML que convierta esta imagen en un mapa.
Código HTML para definir un mapa gestionado por el cliente
En este caso, el código que debemos escribir es el siguiente:
<MAP NAME="mi_mapa">
<AREA SHAPE="RECT"
COORDS="0,0,299,206" HREF="1est.html"
ALT="[Enlace a estandares del HTML] >
<AREA SHAPE="RECT" COORDS="299,0,586,206"
HREF="2fon.html" ALT="[Enlace a fondos] >
<AREA SHAPE="DEFAULT" NOHREF>
</MAP>
<IMG SRC="evolucion.jpg" USEMAP="#mi_mapa">
Que da como resultado:

Veamos ahora cada una de las etiquetas:
<MAP NAME="mi_mapa">
Esta es la etiqueta de apertura del mapa, y en donde se define su nombre.
<AREA SHAPE="RECT" COORDS="0,0,299,206" HREF="1est.html" ALT="[Enlace a estandares del HTML] >
Esta etiqueta define la primera zona activa. Se indica que su forma (shape, en inglés) es rectangular, y que las coordenadas de su ángulo superior izquierdo son (0,0), y que las del ángulo inferior derecho son (299,206). A continuación se indica cuál es enlace que se desea obtener, en este caso con la página 1est.html. Además se especifica en en parámetro ALT un texto auxiliar que se despliega cuando posicionamos el cursor sobre dicha parte de la imagen.
La siguiente etiqueta es análoga, y se refiere a la segunda zona activa.
<AREA SHAPE="DEFAULT" NOHREF>
Con esta etiqueta se define el área completa del mapa, indicando que su forma es la que tiene por defecto (default), o sea rectangular. Si se quisiera que el mapa no abarcara la totalidad de la imagen, o incluso que tuviera una forma distinta, habría que indicarlo aquí, en lugar de la instrucción DEFAULT, haciendo uso del mismo tipo de instrucciones que las de las zonas activas.
A continuación se indica, con NOHREF, que el área completa de la imagen es una zona no activa, excepto en las áreas definidas anteriormente como activas.
</MAP>
Etiqueta de cierre del mapa.
<IMG SRC="evolucion.jpg" USEMAP="#mi_mapa">
Con esta etiqueta se solicita primero al servidor que envíe una imagen llamada evolucion.jpg. Con USEMAP="#mi_mapa" se indica que esta imagen es el mapa definido anteriormente con ese nombre, y que debe actuar en consecuencia a las pulsaciones del ratón, solicitando un enlace determinado en las zonas activas, o no haciendo nada en el resto.
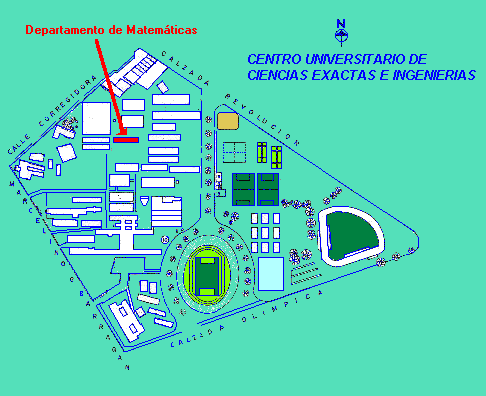
Veamos a continuación un ejemplo más complicado donde se ha definido una imagen como mapa y diversas partes de la misma como partes del mapa, además algunas tienen enlaces y otras solamente aparece la leyenda escrita en el parametro ALT. Utilicemos la siguiente imagen:

<map NAME="mi_mapa2">
<area SHAPE="RECT" COORDS="111,135,139,142" HREF="http://148.202.11.158"
TARGET="_self" ALT="[Módulo V. Ubicación del Departamento
de Matemáticas en el CUCEI]">
<area SHAPE="RECT" COORDS="245,1,484,88" HREF="#inicio"
ALT="Vamonos al inicio de esta página">
<area shape="RECT" coords="318,91,477,144" href="derecho.html"
alt="[Vamonos al inicio del curso]">
<area SHAPE="RECT" COORDS="108,303,145,338" ALT="[Módulo
A. Rectoria del CUCEI]">
<area SHAPE="RECT" COORDS="153,316,172,326" ALT="[Módulo
B. Salones]">
<area SHAPE="RECT" COORDS="146,305,166,315" ALT="[Módulo
C. Movimiento de Alto Rendimiento]">
<area SHAPE="RECT" COORDS="136,293,158,304" ALT="[Módulo
D. Laboratorios]">
<area SHAPE="RECT" COORDS="69,246,161,254" ALT="[Módulo
E. Departamentos de Farmacobiología y Química]">
<area SHAPE="RECT" COORDS="119,234,134,248" ALT="[Módulo
F. Laboratorio de Polímeros]">
<area SHAPE="RECT" COORDS="67,234,94,242" ALT="[Módulo
G. Ingeniería Química]">
<area SHAPE="RECT" COORDS="95,229,118,234" ALT="[Módulo
H. Laboratorio de Análisis Clínicos]">
<area SHAPE="RECT" COORDS="134,228,153,234" ALT="[Módulo
I. Laboratorio de Microbiología]">
<area SHAPE="RECT" COORDS="115,223,124,226" ALT="[Módulo
J. Laboratorio de Contaminación]">
<area SHAPE="RECT" COORDS="109,215,137,220" ALT="[Módulo
K. Laboratorio de Ensaye de Materiales]">
<area SHAPE="RECT" COORDS="151,195,181,226" ALT="[Módulo
L. División de Ciencias Básicas. Departamento de Física]">
<area SHAPE="RECT" COORDS="109,203,133,211" ALT="[Módulo
M. Laboratorio de Ingeniería Industrial]">
<area SHAPE="RECT" COORDS="109,192,133,201" ALT="[Módulo
N. Laboratorio de Hidraulica]">
<area SHAPE="RECT" COORDS="109,174,129,186" ALT="[Módulo
O. División de Electrónica y Computación. División
de Ingenierías]">
<area SHAPE="RECT" COORDS="141,177,174,187" ALT="[Módulo
P. Salones]">
<area SHAPE="RECT" COORDS="169,166,199,172" ALT="[Módulo
Q. Salones]">
<area SHAPE="RECT" COORDS="141,164,167,170" ALT="[Módulo
R. Salones]">
<area SHAPE="RECT" COORDS="114,163,138,171" ALT="[Módulo
S. Unidad de Cómputo y Telecomunicaciones]">
<area SHAPE="RECT" COORDS="148,156,178,161" ALT="[Módulo
T. Salones]">
<area SHAPE="RECT" COORDS="148,147,178,154" ALT="[Módulo
U. Salones]">
<area SHAPE="RECT" COORDS="82,144,109,149" ALT="[Módulo
W. Departamento de Ciencias Computacionales]">
<area SHAPE="RECT" COORDS="82,137,109,142" ALT="[Módulo
X. Salones]">
<area SHAPE="RECT" COORDS="122,99,143,127" ALT="[Escuela
Politécnica]">
<area SHAPE="RECT" COORDS="148,94,200,140" ALT="[Escuela
Politécnica]">
<area SHAPE="RECT" COORDS="184,246,228,303" ALT="[Estadio
Olimpico]">
<area SHAPE="RECT" COORDS="258,257,283,290" ALT="[Alberca
Olimpica]">
<area SHAPE="RECT" COORDS="318,208,377,257" ALT="[Estadio
de Beis Bol]">
<area SHAPE="RECT" COORDS="218,112,238,129" ALT="[Coliseo
Olimpico]">
<area SHAPE="RECT" COORDS="140,196,148,205" ALT="[Aula
Magna]">
<area SHAPE="RECT" COORDS="46,192,103,226" ALT="[Escuela
Vocacional]">
<area SHAPE="DEFAULT" NOHREF>
</map>
<p ALIGN="CENTER"><img SRC="cucei_ub.gif" USEMAP="#mi_mapa2"
WIDTH="486" HEIGHT="396"></p>
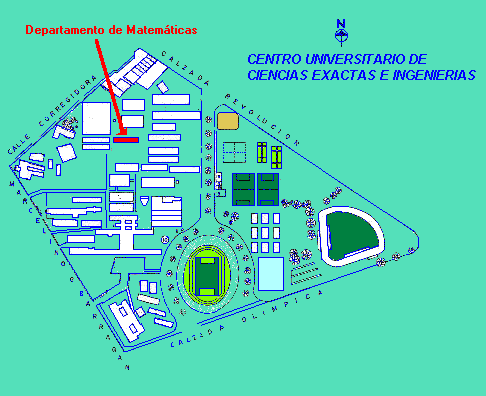
El resultado es el siguiente:

4. Programas editores de mapas
Hemos visto cómo se debe escribir el código HTML para convertir una imagen en un mapa. Pero hay programas que lo hacen de una manera automática.
Partiendo de una imagen (confeccionada con un programa gráfico normal), con este tipo de programas no hay más que señalar con el ratón qué áreas se desean que sean activas (y qué forma deben tener) e indicar los enlaces para cada zona activa. Entonces, el programa escribe todo el código HTML de una forma automática, sin necesidad de tener que suministrar los datos de las coordenadas de cada zona activa.
Algunos de los programas que nos ayudan a diseñar mapas son el Allaire Home Site o el Macromedia Dreamweaver MX.